| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- torch.nn.Linear
- 한국캐나다대학원연수
- explicit random effect model
- soa시험예약
- 민원데이터
- 천안시 데이터 분석
- 이공계 대학원 연수 프로그램
- 모수추정
- rstudio이전버전 설치
- 행정동표시
- 태블로
- rstudio 이전버전
- 대학원연수프로그램
- soa날짜
- soa시험
- 태블로맵지도시각화
- 태블로행정동
- 한-캐대학원
- soa자리선택
- soa환불
- rstudio 설치 오류
- 태블로맵
- random effect model
- 행정동시각화
- 태블로에러
- 맵지도
- 맵지도시각화
- wishart-gamma
- iris대학원
- dependency modeling
- Today
- Total
수리통계 분석 코딩 실습
코드 블럭 디자인 변경 본문
코드 블럭 폰트, 코드 배경 색상을 바꿔봅시다
✔ 기본 플러그인을 사용하면 간편하지만 예쁘지 않으므로, 2번 방법 권장
1) 기본 플러그인 사용
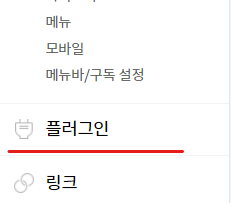
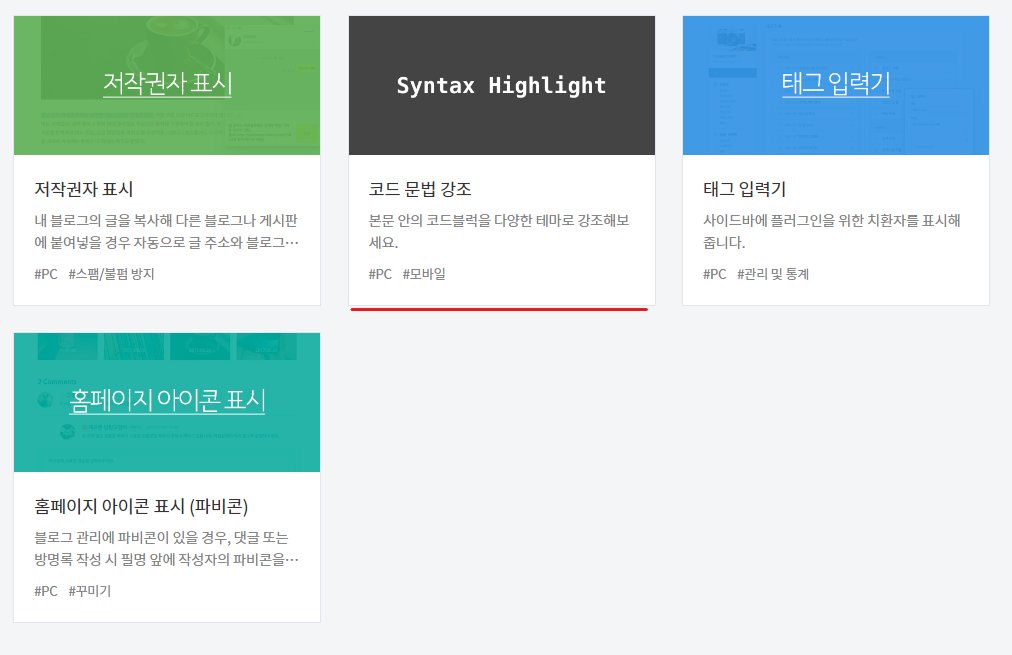
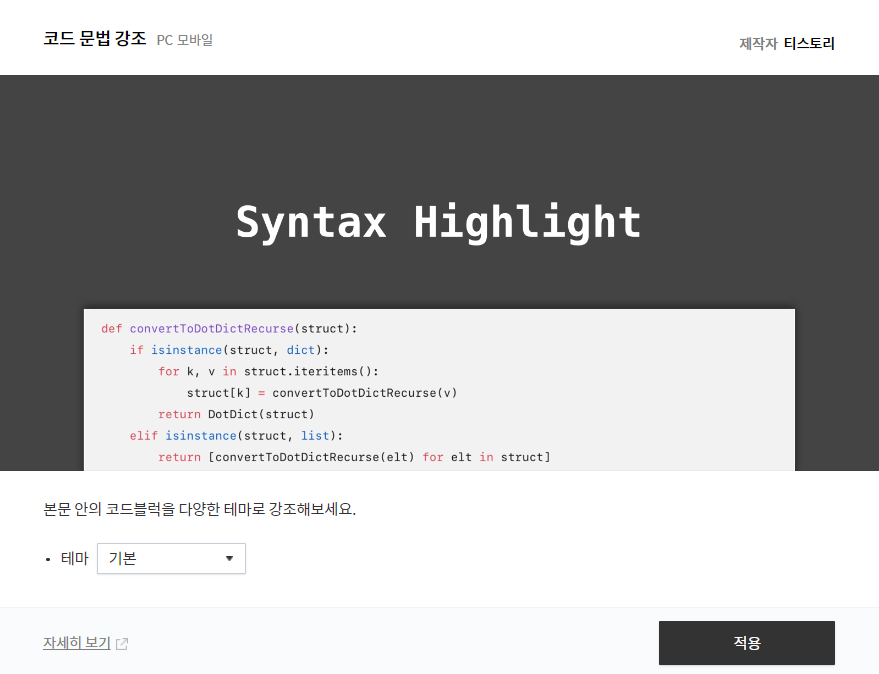
[관리 페이지] > [플러그인] > [Syntax Highlight] > [테마 변경]
※ 테마 종류 = [' Atom One DarkAtom', 'One Light', 'Github', 'Monokai', 'Darcula', 'Visual Studio', Xcode]



2) 블럭 디자인 재설정
※ 플러그인으로 테마 설정이 돼있을 경우 위의 '적용'을 반드시 해제 한 후 아래 따라가기
① 스킨 편집 접속
[관리 페이지] > [꾸미기] > [스킨편집] > [html 편집]
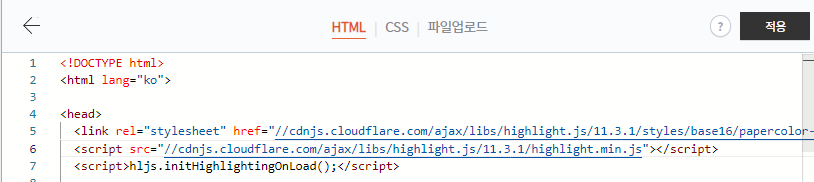
▪ HTML <head>아래 아래 코드 추가
| <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/base16/papercolor-light.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> |

② 스킨 편집(CSS)
1. [관리 페이지] > [꾸미기] > [스킨편집] > [html 편집] >[CSS]
|
pre > code {
line-height: 1.5; /* 코드 라인별 높이*/
font-size: 10px; /* 코드 폰트 크기*/
}
pre {
background: #eeeeee !important; /* 코드 창 색상*/
border-radius: 2px; /* 코드 겉부분의 둥글기 정도*/
}
|
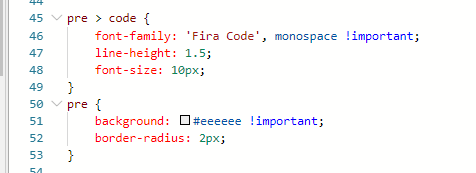
③ 코드 안 글씨체 수정
[관리 페이지] > [꾸미기] > [스킨편집] > [html 편집]
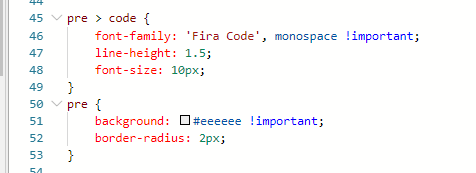
▪ CSS 아래 아래 코드 추가
font-family:폰트명
|
pre > code {
font-family: 'Fira Code', monospace !important;
line-height: 1.5;
font-size: 10px;
}
pre {
background: #eeeeee !important;
border-radius: 2px;
}
|

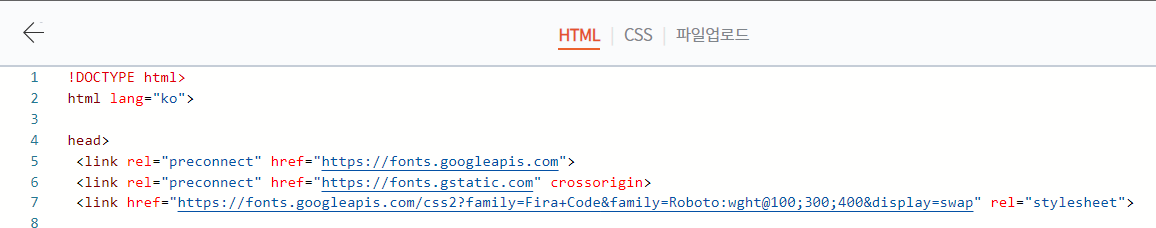
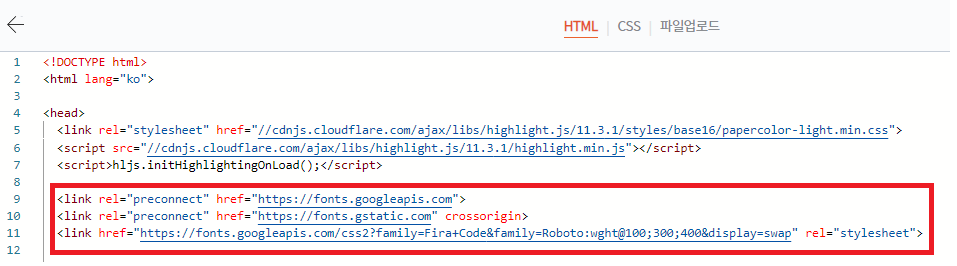
▪ HTML <head>아래 아래 코드 추가
|
<link href="https://fonts.googleapis.com/css2?family=Fira+Code&family=Roboto:wght@100;300;400&display=swap" rel="stylesheet">
|

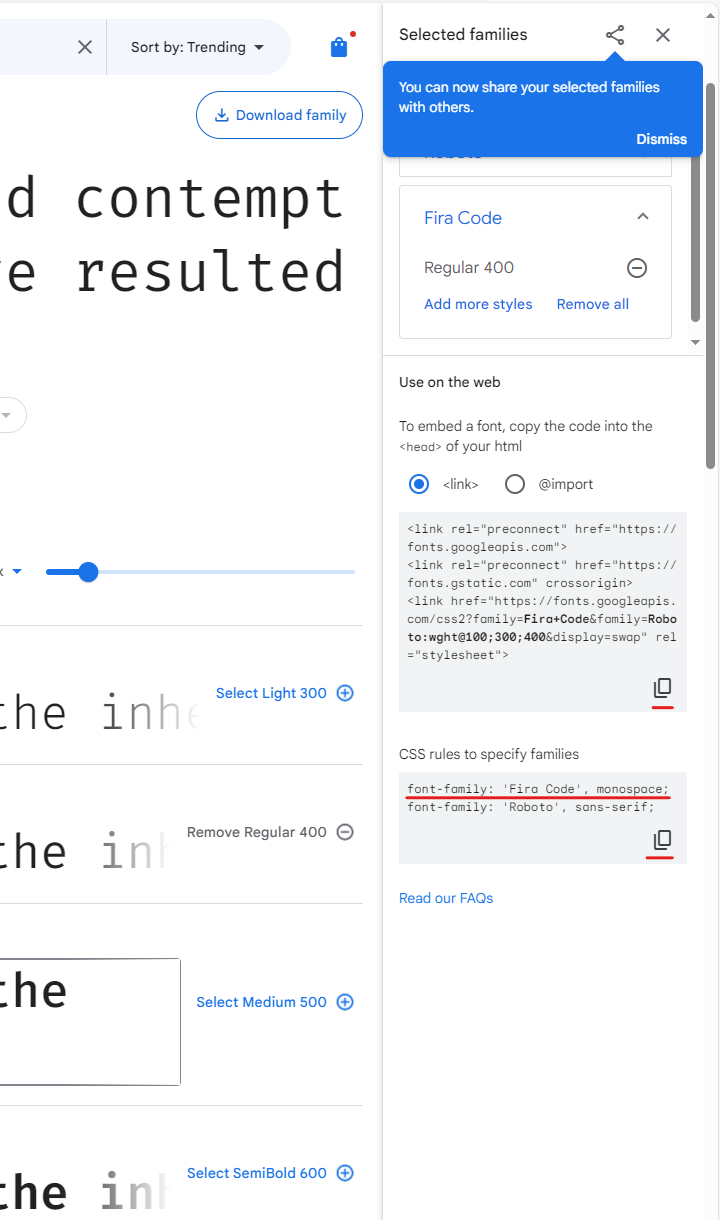
※ 만일 원하는 글씨체 가 있을 시 이곳에서 검색
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
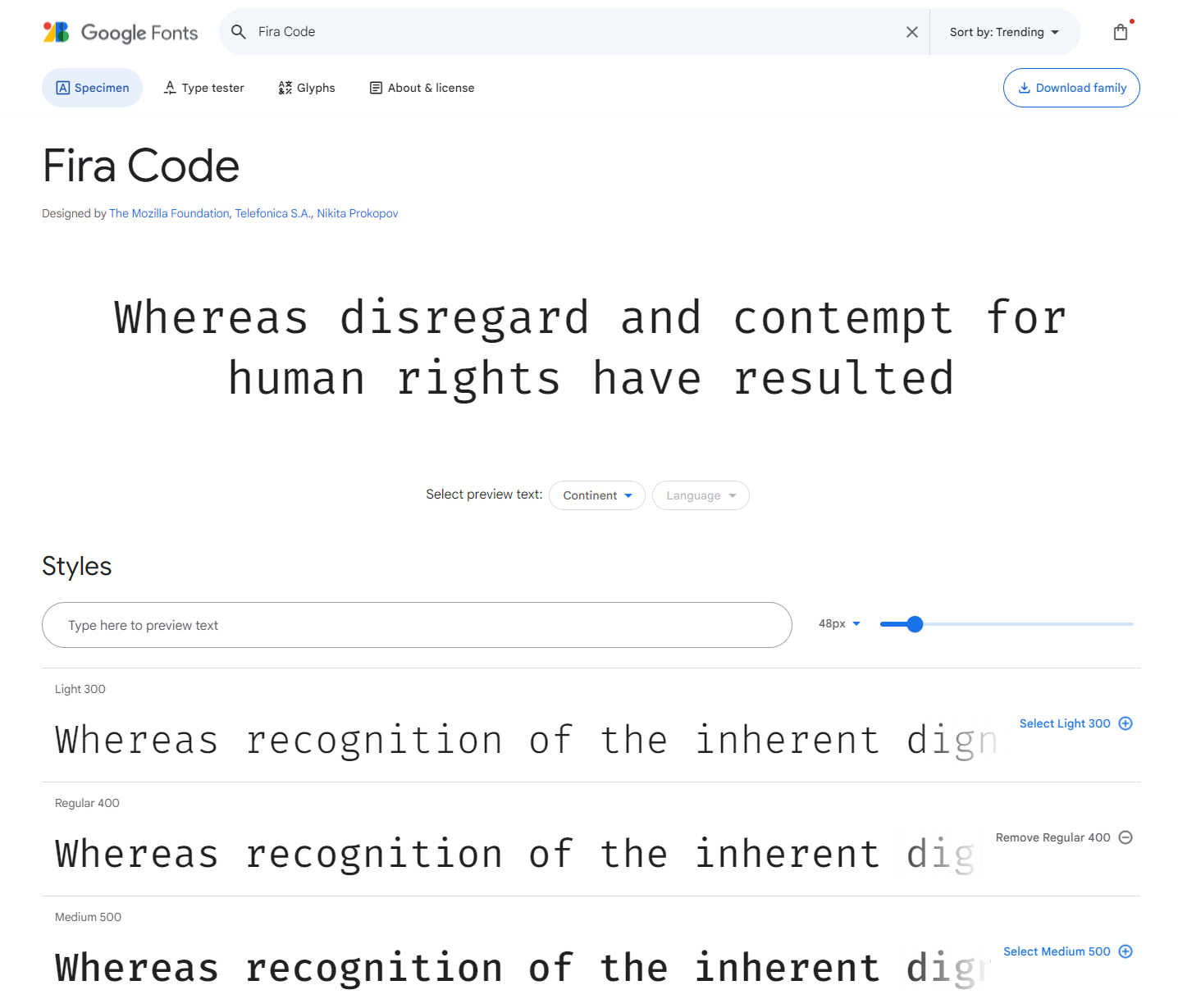
ex) Fira Code에 대한 글씨 폰트 변경
1. 위의 사이트에서 Fira Code 검색

2. 적당한 크기의 폰트 선택

▪ 밑줄 친 부분 copy후 CSS 부분에 'font-family'와 'monospace'파트 변경

▪ 밑줄 친 부분 copy후 html <head>아래 부분 copy and paste

'기타' 카테고리의 다른 글
| [크롤링] statiz 선수별 일자별 데이터 크롤링 (0) | 2024.03.30 |
|---|